Change the font and style of one word in Squarespace
No more custom CSS! SquareKicker gives you the control to change the text of a single word/s in any text block on Squarespace. This tutorial has been created using SquareKicker on Squarespace Fluid Engine. Simply install the Squarespace Plugin / Extension and select a text block.
Applying your feedback over the last two years we have remade SquareKicker's text tool for Squarespace Fluid Engine giving you no-code control over individual elements in your text blocks.
Text Customize Options
Outline
Highlighter
Font
Size
Spacing
Colour
Align by Device
How to Customize One Word of Text on a Heading or Paragraph
Step By Step
Select the word/s you want to change and make them either BOLD, ITALIC, or STRIKE. This creates a trigger for the changes and the styling can be removed later in the SquareKicker design panel.
Open up the SquareKicker design panel by clicking the SK in your toolbar.
Select your text type you are working on. Example: Heading 1.
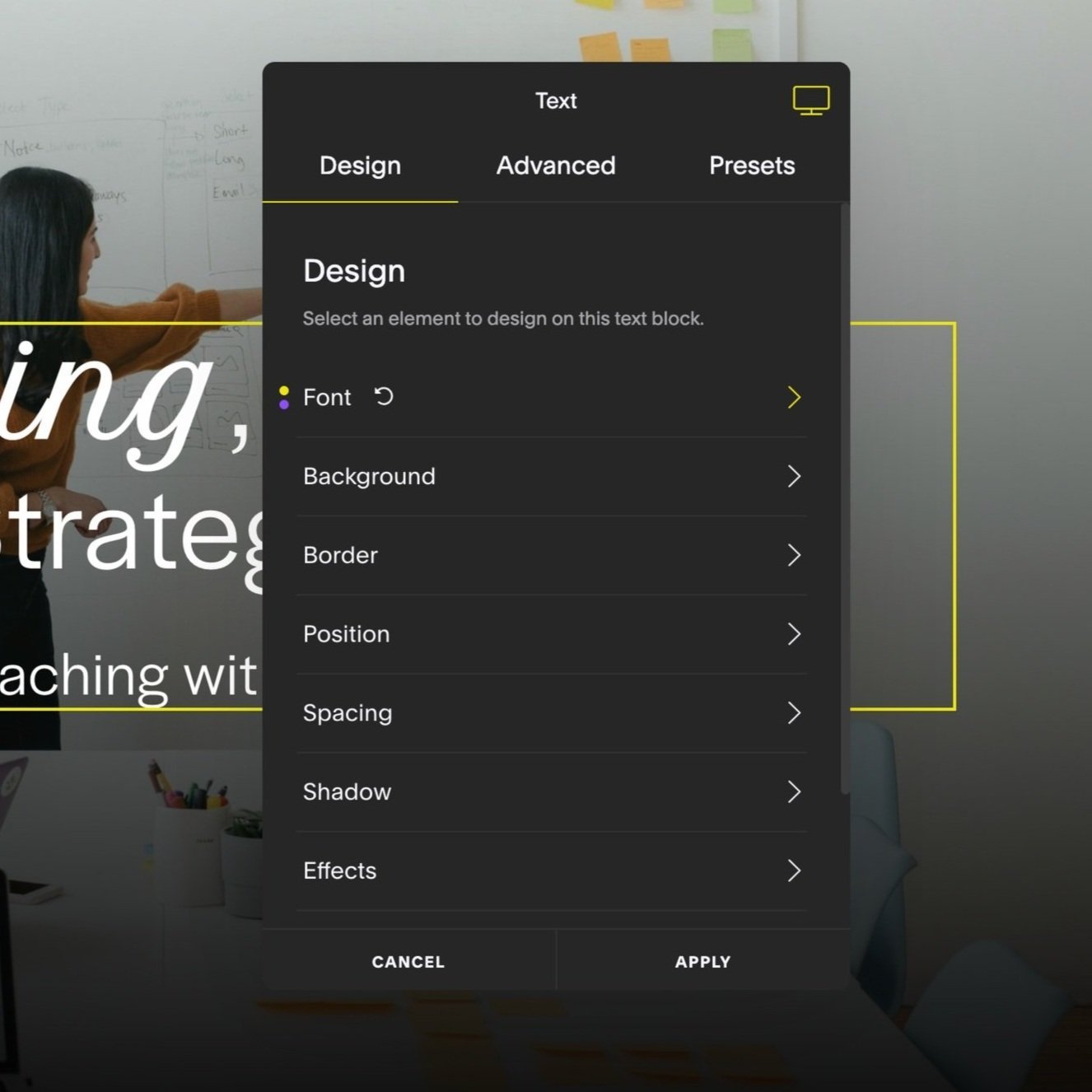
Then select your font type across the top of the Design panel. A - All, B - Bold, I - Italic, Link and T - Strike
Style your Text with SquareKicker.
You can change font, size, color, spacing, alignment, add highlighter, text outline, and more
SquareKicker has a full library of Goggle fonts for you to use throughout your website
Select Apply to save your settings.
In this example we were editing the word ‘Inspiring’ in our Heading 1 (H1). We used Bold for the trigger by selecting the word and turning it Bold in the Squarespace settings. We decided to use a nice cursive font to enhance this single word in our title.
TIP - Save Your Customizations as a Preset to use your design across your site.
Tutorial Audio Transcript:
Hi, this is Nick from SquareKicker, and today I'm gonna show you how to change the font style and color of a single word on Squarespace with SquareKicker. So the first thing I'm gonna do is open up my Squarespace site with SquareKicker installed, and I'm gonna hover over a text block. Now within this text block, I have a couple things going on.
I first have an H1 text. This is this entire line here, and I have an H2. So when I open up SquareKicker, I can see in my tools here. This is on Fluid Engine, head into my font, and I have all my different font types here. So if I hover over, I'll see the yellow outline surrounding my text that I'm on.
So this is the H1 text. And if I see here, this is the H2 text, so I'm gonna change my H1 I'm gonna click into that. Now. I can see a couple different things. I have all my texts and I can also change the individual elements within inside of that. So this is the bold, the italic, the links, and even a strike.
So if I wanna change an individual word, I wanna make something bold first. I'm gonna do that and head over to here and make this bold. Now as a head back into here, I can see if I change this the size, I'm just changing the size of just this one element, which is the bold, and I can do something cool to it, like change the font size.
Or even change the font family, and I might even wanna change the color. I can set this up as a template, maybe making a preset. And anytime I use this text block, I know that anytime I have an H1 bold text, it's gonna have this font type with this color. That's pretty cool. Now we can also setup other subtypes as well, so we can head into here and let's type in.
Make this one italicize. So this, this italicize one here I want it to be my H1 text and choose my italicize. And then I head down to remove italic. Cause I don't actually really want to be italic. I actually just want to use this as a trigger to make a different font type. So I'm gonna make this a different color and let's choose something that's a bit more... punchy. There we go. And that's the color there. And now I wanna do something different to it. So maybe I might wanna also add a highlight color. So let's just add a bit of a highlight color here. And let's just make it a bit on the transparent side. And I can bring the height up a bit. I can even do bit of underline there, but I'm just gonna be a bit of a highlight there.
Cool. So that's my italicize trigger now is now a different color with an highlight. Lastly, I'll show you a different one, which is, uh, let's just use a strikethrough cause that's another one we can use. And in using that, we headed to strikethrough. Again, we're on my H1 font and also we're on the strikethrough, which is this guy here.
You can see actually lit up when you hover over the different elements. So there's the bold, there's the italic, and then there's the strikethrough. So I can remove the strikethrough. And now I'm free to make whatever different font type style family that I want to with this new unique strike through.
And now I'm gonna make an outline color. So I'm gonna click on my outline color and I click on purple. And let's get a bit more of a border around that font there. That's too much. Somewhere about the middle. Let's do two pixels. And what I can do is I can leave this text white, or which is the default text, or I can change it to a different color altogether.
And if I want to make it even transparent, I can actually drag the color. I. Right to transparent, and I get that really nice kind of outlined font shape there. Now what's cool is now I can head into my presets. Let's just call it my custom font hit enter. Cool. So now that I have that, I can turn it on and off.
Obviously it looks real funny but then I can go to any other font types and assign that and it will carry right the way through cool. And that's how you change an individual word on Squarespace with Squarekicker using no code. Make sure you hit subscribe to get a heads up when we release our new SquareKicker tutorials.